| async |
project 2
interface [ ∞ ]
create a ‘character’
a program written in html/css/js that is controlled by using a gui interface
output: a web tool that creates an almost infinite range of ‘characters’.
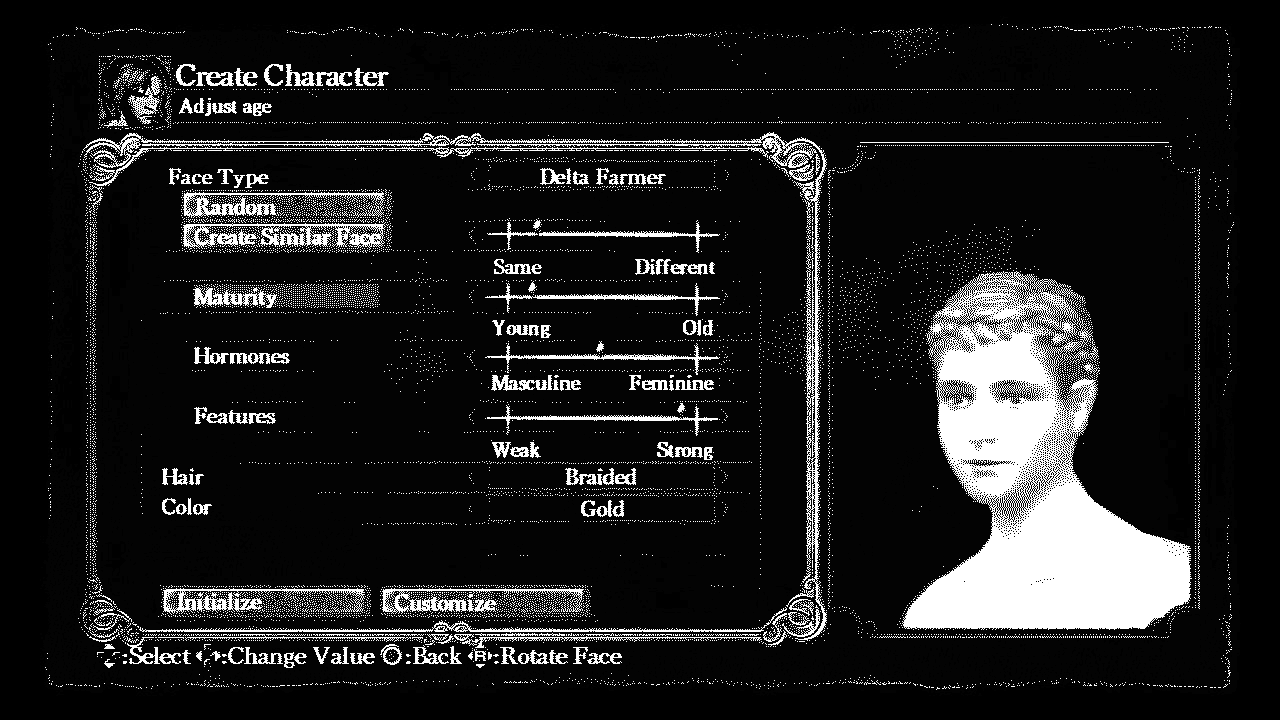
- the create a character page is my favorite part of a videogame. each slider and input gives an infinite amount of possible outcomes.
- for this project, students will propose a ‘create a character’ tool that outputs varied outcomes of an interpretation of ‘character’.
- though the prompt heavily suggests a literal interpretation of ‘character’, students are encouraged to think outside of the literal definition by defining what character means to them and how to approach it ( typographic, abstract, animation, 2d, 3d, pfp, identity, etc).
- similar to the past project, the proposal should include research, concepts and sketches that help narrow in on an idea for the script.
- this project will rely heavily on the web interface that controls the variables of the ‘character’. students will be designing a fully functional interface as well as the subject character.
- create a proposal for your took that includes
- due: references with general idea and concept
- due: 3 code sketches (screenshotted) for outputs
- due: general wireframe for inputs / how they affect outputs
|